안녕하세요, 쯀리입니다.
오늘은 지난시간에 만들어본 리액트 어플을
Travis CI를 사용해서 올려보겠습니다.
지난 글 :

Github에 Push하기
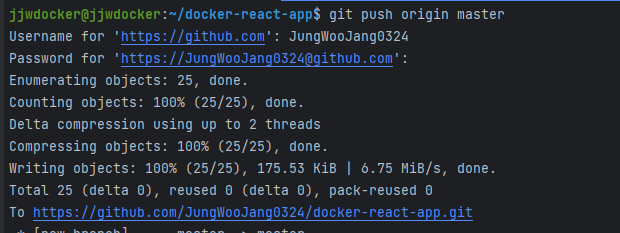
먼저 깃허브에 저희가 그동안 사용했던 코드를 push해줄 것입니다.
docker-react-app 레파지토리를 하나 더 생성해 주었습니다.

git init
git add .
git commit -m "내가 쓰고 싶은 메세지"
git remote add origin "내가 만든 레파지토리 주소"
git push origin master 또는 main

https://funlife-julie.tistory.com/19
[GitHub] Password 인식 안될 때 - 토큰 인증 로그인
안녕하세요, 쯀리입니다. 예전엔 깃허브에 Push 할 때 password를 쳐서 들어갔는데 어느순간부터 토큰 인증으로 변경되었습니다. 초기설정 터미널에서 user.name과 user.email을 작성해주어야합니다. git
funlife-julie.tistory.com
성공입니다!

Travis CI
Travis CI란?
- GitHub에서 진행되는 오픈소스 프로젝트를 위한 CI(Continuous Integration) 서비스입니다.
깃허브 repository에 있는 프로젝트를 자동으로 테스트 하고 빌드하거나 배포해볼 수 있습니다.
흐름 :

1. 작업자가 GitHub에 Push를 하면
2. Travis CI가 업데이트된 소스를 가지고 옵니다
3. GitHub에서 가져온 소스의 테스트 코드를 실행해보고 테스트 성공시 AWS로 배포가됩니다.
강의에서는 Travis CI를 사용하지만 실제 프로젝트에서는 Jenkins를 도입할 예정입니다.
https://loosie.tistory.com/789
[DevOps] Jenkins vs Travis-CI 무엇이 더 좋은가?
CI(Continuous Integration) CI는 팀 구성원이 하루에 한 번 이상 작업을 통합할 수 있는 소프트웨어 개발 방법이다. 이 방법에서 모든 통합은 오류를 검색하기 위해 자동화된 빌드에 의해 확인된다. CI라
loosie.tistory.com
Travis CI yml 파일
Travis CI에 가입해보겠습니다.
Home – Travis-CI
Simple YAML configs
www.travis-ci.com

저는 테스트를 위해 한가지만 가져와 보겠습니다.

우선 레파지토리를 가져와보겠습니다.

만들어두었던 깃허브가 따라오는것을 확인 할 수 있습니다 .

아직은 아무것도 빌드가능한 것이 없는데
push를 안해주었기 때문에 아직 Travis CI가 인식하지 못한 것인데
한번 더 push해주겠습니다.

테스트까지 가능한 .travis.yml 파일을 생성해 주겠습니다.
# 관리자 권한
sudo: required
language: generic
#도커 환경 구성
services:
- docker
# 스크립트를 구성 할 수있는 환경
before_install:
- echo "start creating images with dockerfile"
- docker build -t jjwdocker/docker-react-app -f Dockerfile/dev .
#실행할 스크립트(테스트 실행)
script:
- docker run -e CI=true jjwdocker/docker-react-app npm run test -- --coverage
# 테스트 후 할일
after_success:
- echo "Test Success"
이제 git에 올려줄게요

자동으로 travis CI에서 테스트 환경이 생성되는 것을 알 수 있습니다.

첫번째 시도는 오타로 인한 실패입니다..ㅜㅜ

다시 변경해주고 push 해주겠습니다.
변경된 메세지와 함께 성공입니다!

3개의 테스트를 시도해보았는데요
이는 travis.yml 에서 --coverage 라는 옵션이 가능하게 해주었습니다
전부 다 성공한것을 볼 수 있습니다.

오늘은 Travis CI를 이용해 Test 를 해보았습니다.
다음시간에는 AWS에 배포해보겠습니다.
참조
'IT 잡지식 > DevOps' 카테고리의 다른 글
| [Docker | AWS] .travis.yml 파일 작성(배포) (0) | 2023.09.12 |
|---|---|
| [AWS] AWS EC2, EB (Elastic Beanstalk) 초기설정 (0) | 2023.09.11 |
| [Docker] 운영환경을 위한 Nginx 사용하기 (0) | 2023.09.09 |
| [Docker] 리액트 앱 배포-3 (0) | 2023.09.09 |
| [Docker] 리액트 앱 배포-2 (0) | 2023.09.08 |



