안녕하세요, 쯀리입니다.
오늘은 React로 된 프로젝트를 Nginx Container에서 돌려주겠습니다.

React 프로젝트 Git에서 받아오기
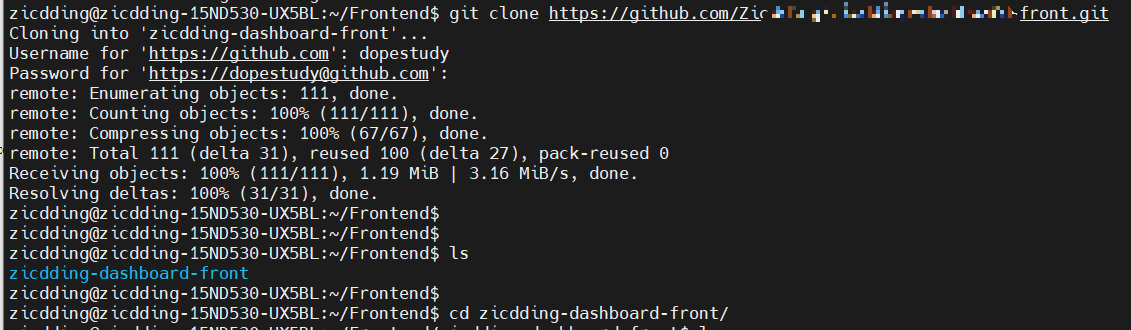
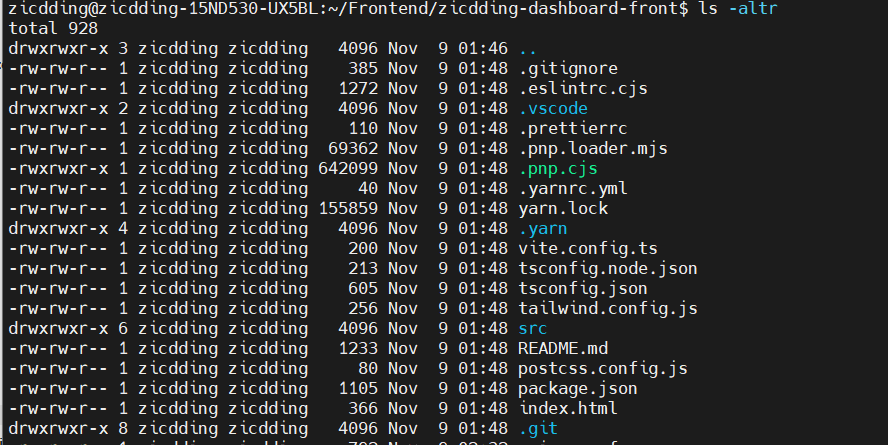
우선 React 프로젝트를 Git에서 받아오겠습니다.
git clone git-레파지토리.git

저희는 무거운 node_module을 사용하지 않고
yarn berry라는 방식으로 Frontend를 구성했습니다.

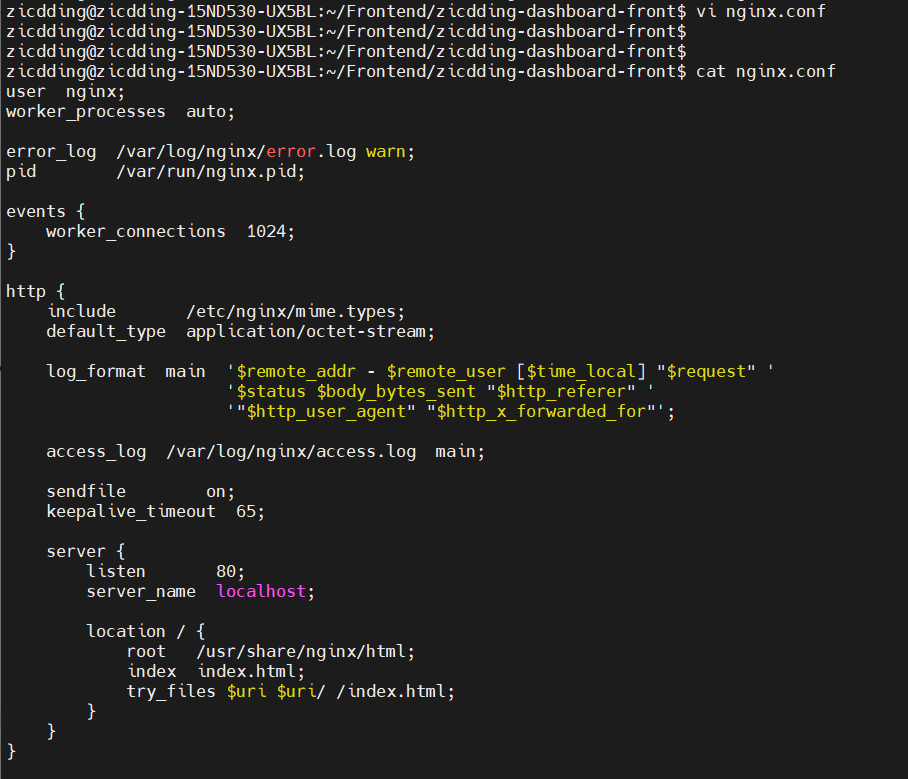
우선 nginx를 실행해주기 위해서는 config 파일이 필요한데 nginx.conf 을 추가해주겠습니다.

user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
server {
listen 80; // 내가 사용할 포트 번호
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html;
try_files $uri $uri/ /index.html;
}
}
}
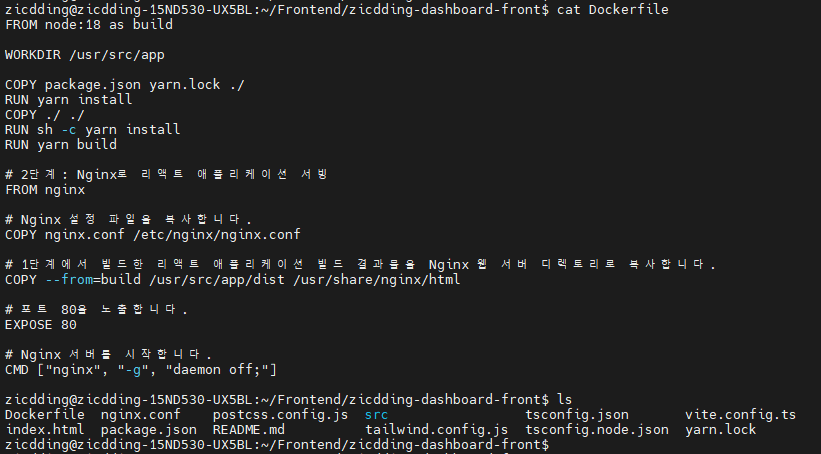
실행시켜줄 Dockerfile도 생성해주겠습니다.
# 1단계: node 18 버전으로 build 해줍니다
FROM node:18 as build
WORKDIR /usr/src/app
COPY package.json yarn.lock ./
RUN yarn install
COPY ./ ./
RUN sh -c yarn install
RUN yarn build
# 2단계: Nginx로 리액트 애플리케이션 서빙
FROM nginx
# Nginx 설정 파일을 복사합니다.
COPY nginx.conf /etc/nginx/nginx.conf
# 1단계에서 빌드한 리액트 애플리케이션 빌드 결과물을 Nginx 웹 서버 디렉토리로 복사합니다.
COPY --from=build /usr/src/app/dist /usr/share/nginx/html
# 포트 80을 노출합니다.
EXPOSE 80
# Nginx 서버를 시작합니다.
CMD ["nginx", "-g", "daemon off;"]

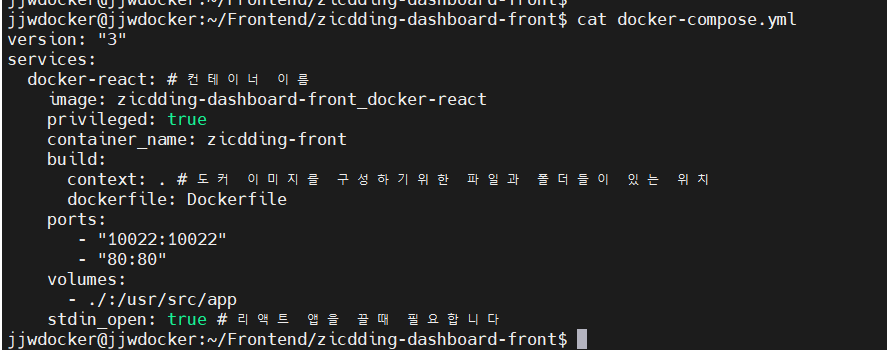
docker-compose.yml
version: "3"
services:
docker-react: # 컨테이너 이름
image: zicdding-dashboard-front_docker-react
privileged: true
container_name: zicdding-front
build:
context: . # 도커 이미지를 구성하기위한 파일과 폴더들이 있는 위치
dockerfile: Dockerfile
ports:
- "10022:10022"
- "80:80"
volumes:
- ./:/usr/src/app
stdin_open: true # 리액트 앱을 끌때 필요합니다
포트는 10022와 80번을 사용했는데 ssh연결을 위해 10022 포트도 열어주겠습니다.

모두 설정이 되었다면 도커를 실행해주겠습니다.
# 기본 빌드
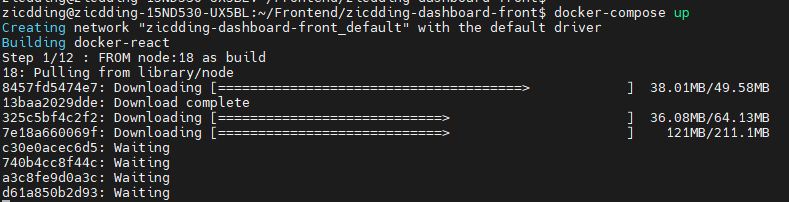
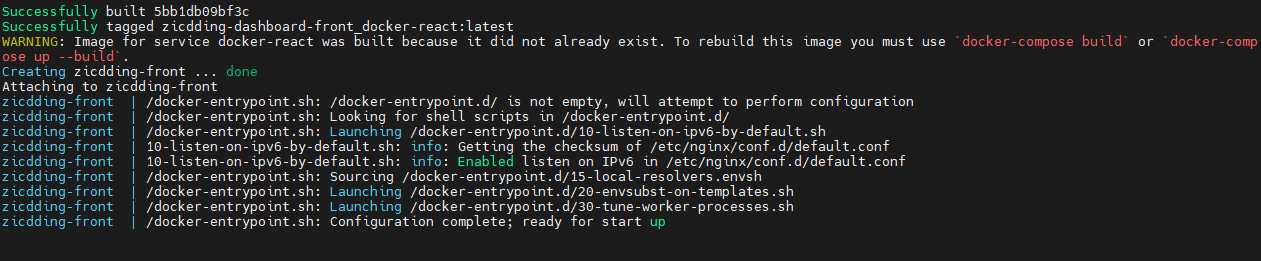
docker-compose up
# Background로 실행시 -d 옵션주기
docker-compose up -d
# 다시 build를 해주는 거라면
docker-compose up --build
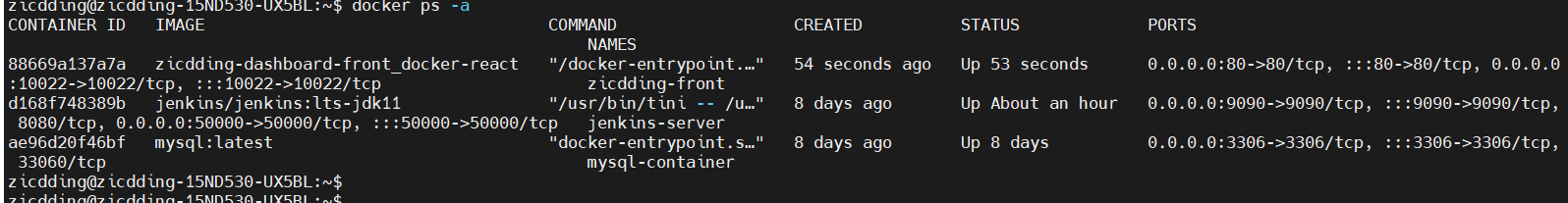
우선 build 과정을 보기위해 docker-compose up으로 실행해 주겠습니다.



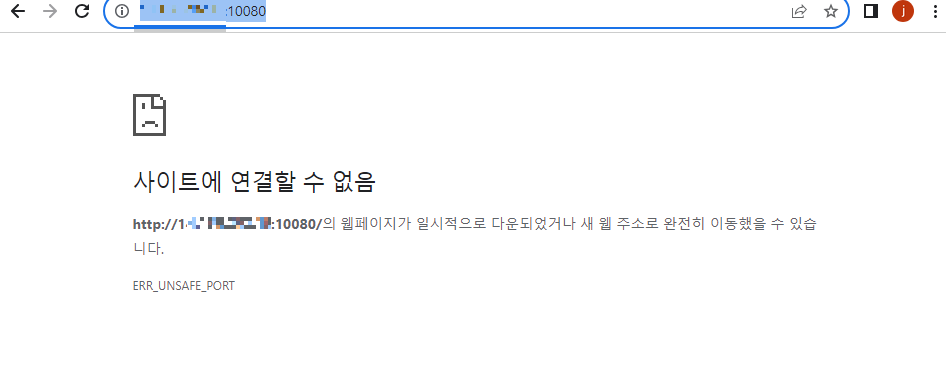
Firefox로 접속

사이트에 연결할 수 없음
Firefox 기준 : firefox 보안강화 정책에 따른 증상(최신 업데이트 시)
검색창에 about:config

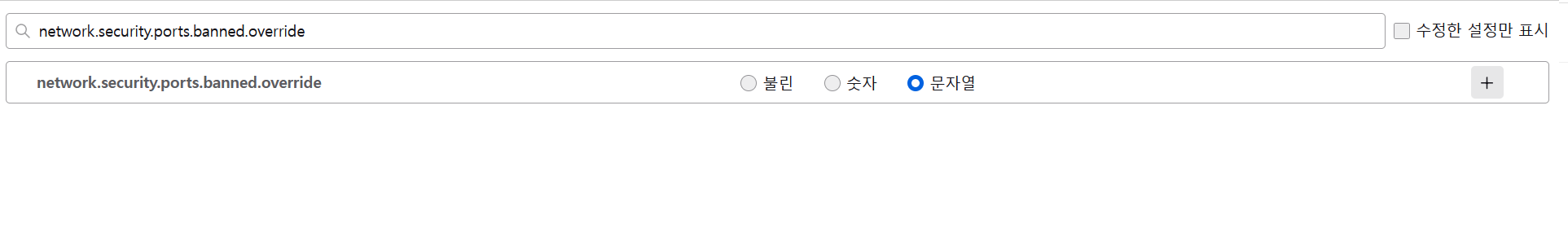
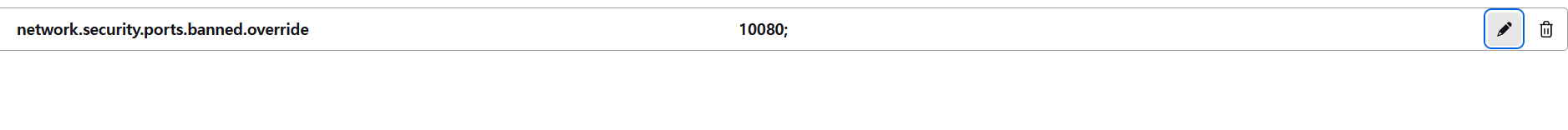
설정이름 : network.security.ports.banned.override
문자열 클릭

+ 표시: 내가 사용하는 외부포트; 입력해주기

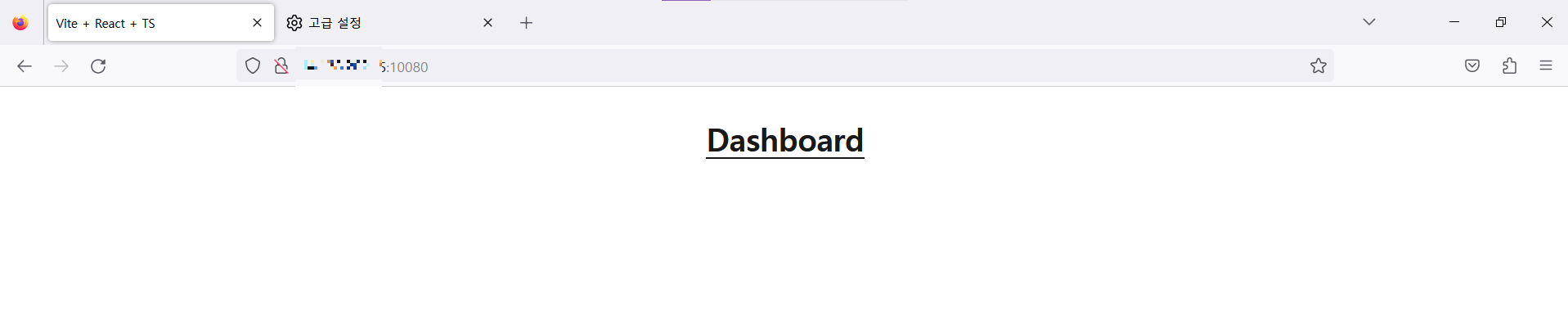
짠!

오늘은 React프로젝트를 Docker로 띄운 Nginx 위에 올려보았는데요,
다음시간에는 Github에서 Commit시에 자동으로 배포가능하도록 해보겠습니다.
안뇽!!
참조
※ [MCCS] FIREFOX를 통해 MCCS 콘솔 접속 시 “이 주소는 제한되어 있음” 출력 및 접속불가 현상 해결
'IT 잡지식 > DevOps' 카테고리의 다른 글
| [CKA] CKA를 준비하며 다시잡는 쿠버네티스 개념 (0) | 2024.03.28 |
|---|---|
| [K8s] Kubernetes-쿠버네티스란? (0) | 2024.01.02 |
| Ubuntu 22.04 Docker 설치 (0) | 2023.10.29 |
| [Jenkins+Ansible] Jenkins에 Ansible 연동하기 (0) | 2023.09.22 |
| [Ansible] Ansible Playbook (0) | 2023.09.21 |



