안녕하세요, 쯀리입니다.
지난 시간엔 간단하게 dockerfile이 무엇인지 알아보았습니다.
오늘은 Docker Compose가 무엇인지 알아보겟습니다.

Docker Compose란?
docker compose는 다중 컨테이너 도커 Application을 정의하고, 실행하기 위한 도구입니다.
와닫지 않을텐데
간단한 애플리케이션을 생성해보도록 하겠습니다.
접속시에 1씩 올라가는 어플리케이션을 Redis를 사용해서 컨테이너를 만들어보겠습니다.
먼저 폴더를 하나 생성해주겠습니다.
mkdir docker-compose-app

npm이 설치되어있어야합니다.
npm 버전을 확인해볼게요

설치되어있지 않다면 npm을 설치해 주도록 하겠습니다.


설치가 완료가 됐다면 npm init을 해주겠습니다.

npm init이란,
package.json를 생성하여 Node 패키지에 관한 정보와 의존중인 버전에 관한 정보로 node.js에서 사용하는 모듈들을 패키지로 만들어 관리하고 배포하기 위해서 사용되는 것입니다.
npm init

우선 default값으로 실행해 주겠습니다 .

package.json이 생겼네요
내부 구조를 조금 수정해주겠습니다.
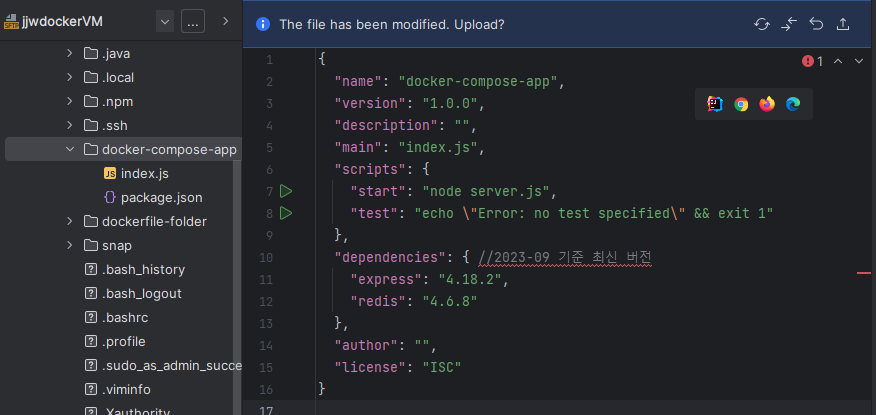
package.json
{
"name": "docker-compose-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": { // run을 했을때 실행될 스크립트
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": { //2023-09 기준 최신 버전
"express": "4.18.2",
"redis": "4.6.8"
},
"author": "",
"license": "ISC"
}
이제 실행될 스크립트인 index.js를 만들어줄게요
touch index.js
const express = require("express");
const redis = require("redis");
const app = express();
//express를 8080포트를 이용해 실행해주겠습니다.
app.listen(8080);
console.log("server is running");

Redis란 ?
Redis(REmote Dictionart Server) 메모리 기반의 키-값 구조
비관계형 DB입니다 (NoSql)
Redis를 쓰는 이유:
메모리에 저장을 하기때문에 훨씬 빠르게 처리할 수 있으며,
영속적으로 보관이 가능하기 때문에
서버를 재부팅 해도 데이터를 유지할 수 있는 장점이 있습니다.
Node.js 환경에서 Redis 사용방법
1. Redis 모듈을 다운받는다
- package.json에서 이미 모듈을 다운 받을 수 있게 dependencies에 넣어주었습니다.

2. Redis에서 사용하는 createClient() 함수를 통해 redis.createClient로 레디스 클라이언트를 생성해줍니다.

3. 실제 앱에서 구현단계
1씩 늘려보겠습니다

전체 index.js 파일
const express = require("express");
const redis = require("redis");
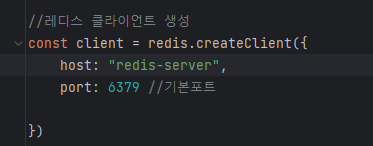
//레디스 클라이언트 생성
const client = redis.createClient({
host: "redis-server",
port: 6379 //기본포트
})
const app = express();
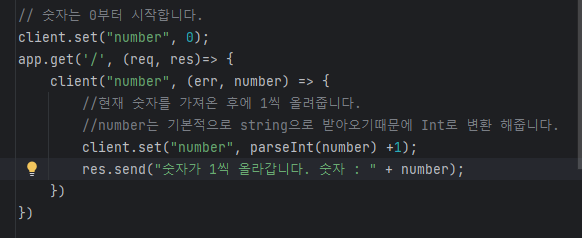
// 숫자는 0부터 시작합니다.
client.set("number", 0);
app.get('/', (req, res)=> {
client.get("number", (err, number) => {
//현재 숫자를 가져온 후에 1씩 올려줍니다.
//number는 기본적으로 string으로 받아오기때문에 Int로 변환 해줍니다.
client.set("number", parseInt(number) +1);
res.send("숫자가 1씩 올라갑니다. 숫자 : " + number);
})
})
app.listen(8080);
console.log("server is running");
Dockerfile작성
기본적인 환경설정이 완료가 되었다면 Dockerfile을 작성해보겠습니다.
FROM node:10
# 서버 내부에서 작동할 working directory 설정
WORKDIR /usr/src/app
# 현재 위치에 있는 것을 모두 도커 서버 내부로 복사해서 가져갈겁니다
COPY ./ ./
# 디펜던시를 다운받기위해서 install해줍니다.
RUN npm install
CMD ["node", "index.js"]
이제 본격적으로 docker compose 파일을 작성해보겠습니다.
docker-compose.yml 파일을 생성해 주겠습니다.

도커컴포즈는 띄어쓰기가 정말정말 x 100배 강조 중요합니다.
version: "3" # 도커컴포즈의 버전
services: # 이곳에서 실행하려는 컨테이너 이름
redis-server: # 컨테이너 이름
image: "redis" #컨테이너에서 사용하는 이미지 이름
node-app:
# 지정된 위치에 있는 dockerfile에서 실행해준다
build: .
# 포트 매핑 => 로컬 포트 : 컨테이너 포트
ports:
- "5000:8080"
test로 빌드 해보겠습니다.
docker build -t jjw/docker-compose-app .
정상적으로 잘 찍혔다면 도커 컴포즈를 생성해서 실행해주겠습니다.
도커 컴포즈를 실행해보겠습니다.
docker-compose up

server is running 이 떴다면

확인하려 가볼게요

계속 리부팅 해보겠습니다.

하나씩 숫자가 올라가고 있습니다.
성공입니다!!
떠있던 컨테이너를 종료시키는 방법은
docker-compose down

다음시간에는 리액트앱을 설치해보고
간단한 어플을 실제로 배포까지 해보겠습니다.
참조
'IT 잡지식 > DevOps' 카테고리의 다른 글
| [Docker] 리액트 앱 배포-3 (0) | 2023.09.09 |
|---|---|
| [Docker] 리액트 앱 배포-2 (0) | 2023.09.08 |
| [Docker] 도커 이미지 생성해보기 (0) | 2023.09.05 |
| [Docker] 도커의 기본적인 명령어 (0) | 2023.09.03 |
| [Docker]가상화 기술전~Docker 출현 까지 (0) | 2023.08.31 |



